레이아웃 관련 스타일 태그들.
결국 디자인을 위해선 레이아웃을 알아야 한다. 흔히 ‘박스 모델의 조합’이라고들 말한다. 이는 영역, 테두리, 여백들의 조합을 말한다.
css를 제대로 알기 위해선 결국 레이아웃을 잘 알아야 한다.
박스모델
말 그대로 박스 형태의 모델을 말한다. 이 박스들을 합쳐서 웹 문서를 만든다.
- 블록 레벨과 인라인 레벨
block-level은 태그를 요소에 삽입했을 때 한 줄을 차지하는 요소다. 즉 너비가 100%이다. margin, padding 등으로 크기 조정을 하기 위해서도 block-level의 요소여야 한다. 그 예로는 div, p 태그 등이 있다.
반면 in-line 요소는 화면에 표시되는 콘텐츠 만큼만 영역을 차지한다. 예로는 img나 strong 태그가 있다.
- 박스 형태의 컨텐츠
앞에서 본 블록 레벨의 요소들은 모두 박스 형태이다. 이 박스 형태를 잘 알고 있어야 웹 문서의 전체적인 배치 형태를 조절할 수 있다.

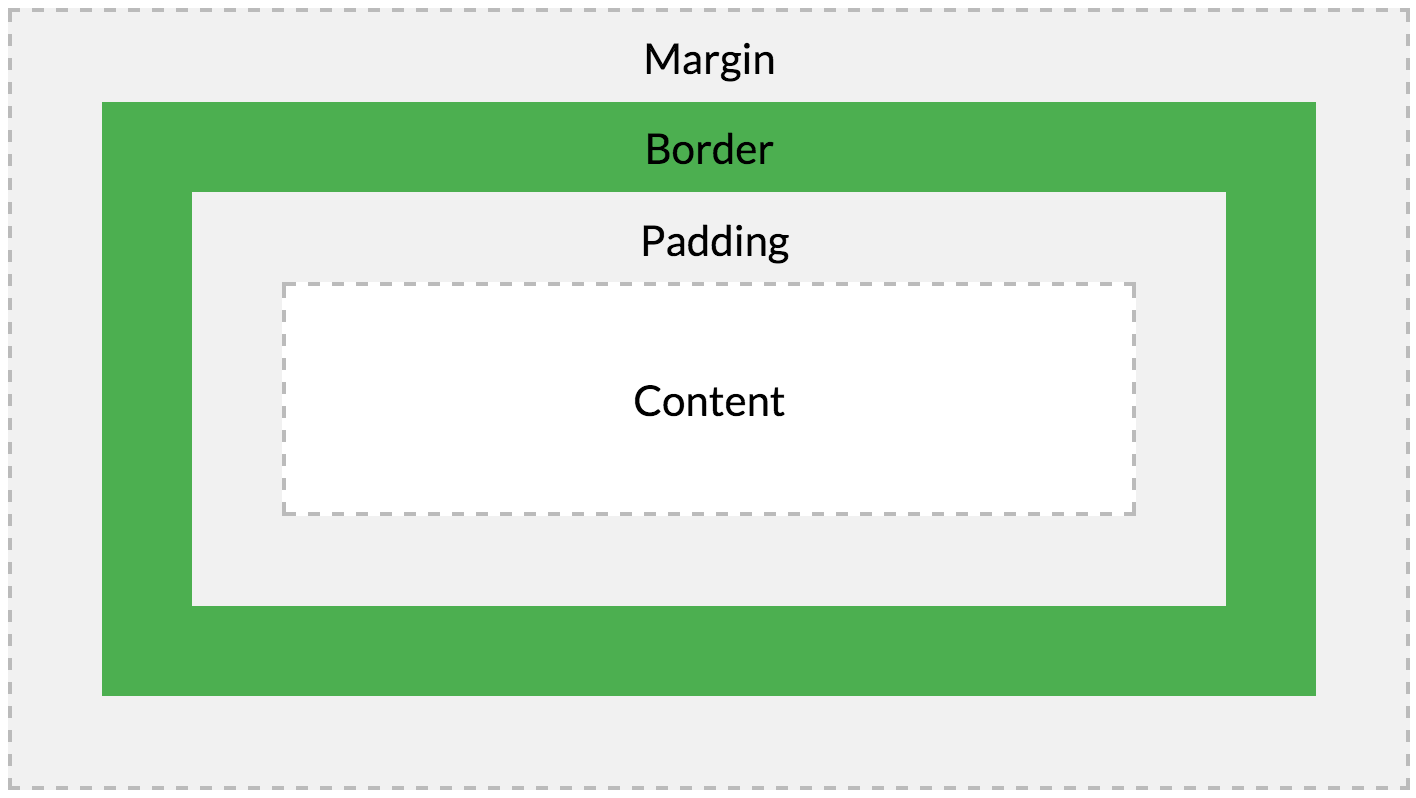
박스 모델은 콘텐츠 영역을 시작으로 영역과 영역 사이를 뜻하는 padding, 박스 모델의 여백을 뜻하는 margin, 박스의 테두리인 border로 구성되어 있다. 실제로 구글의 검사 탭에서 Computed 영역을 살펴보면 실제 박스모델이 어떻게 적용되어 있는지 볼 수 있다.
- width와 height
쉬운 영어단어 이다. 그 뜻처럼 너비와 높이를 나타내는 속성이다. 속성 값으로는 px 단위로 크기를 직접 지정할 수도 있고 백분율이다 auto를 사용할 수도 있다.
width 값을 직접준 것과 백분율로 준 값을 비교해보았다.
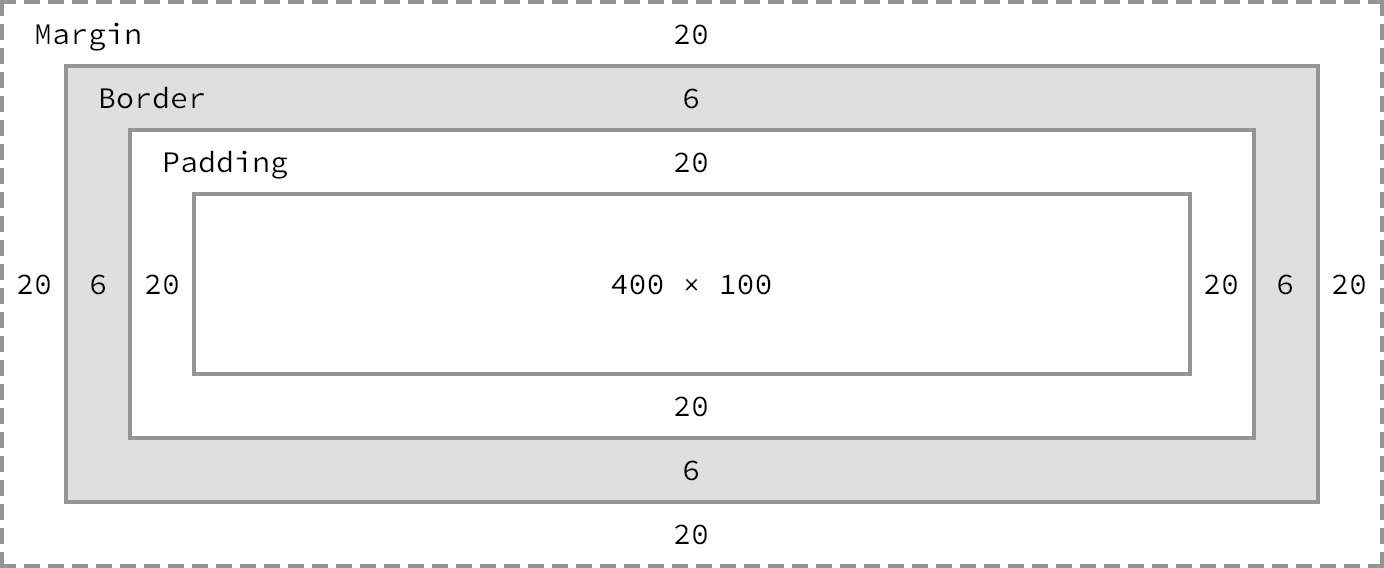
주의할 점은 실제 콘텐츠의 크기를 계산하는 법이다. 보통 브라우저의 박스 모델 전체 너비는 width값 + 좌우 패딩 + 좌우 테두리로 계산한다. 만약 box의 너비값이 200px, 패딩값이 10px, 테두리가 5px로 지정되어 있다면 컨텐츠의 총 넓이는 230px이다.
- display
display 속성은 원래 해당 요소가 화면에 어떻게 보일지를 지정하는 속성이다. 하지만 display 속성은 박스 모델을 변경할 수 있다. 블록 요소를 인라인 요소로, 또 인라인 요소를 블록 요소로 변경할 수 있다.
display의 속성값으로는 none, contents, block, inline, inline-block, table, tabel-cell 등이 있다.
block 속성 값은 해당 요소를 블록 레벨로 지정하는 요소이다. img같은 인라인 요소도 블록 요소처럼 사용할 수 있다.
inline 속성 값은 블록 레벨 요소를 인라인 레벨 요소로 사용할 수 있다. 블록 레벨 요소 처럼 한 줄을 차지하지 않고 수평적으로 나열 할 수 있다.
- inline-block의 경우는 inline의 단점인 마진, 패딩값이 적용되지 않는다는 점을 보완해준다. 요소를 인라인 레벨로 배치하면서 내용은 블록 레벨 속성을 적용하는 것이다.
- none은 해당 요소를 표시하지 않는다. 이는 공간조차 차지하지 않는다는 점에서 visibility: hidden;과 차이가 있다.
테두리
앞서 말했듯이 테두리는 border이다. 기본값이 none이기 때문에 테두리를 설정하기 위해서는 border 값을 지정해 주어야 한다.
border의 예시이다. (poiemaweb.com 참조)
border-width 속성은 테두리의 두께를 나타내는 속성이다. top, right, left, bottom 별로 지정할 수 있다.
border-color 속성은 테두리의 색상을 지정한다. 각 방향별로 지정할 수 있다.
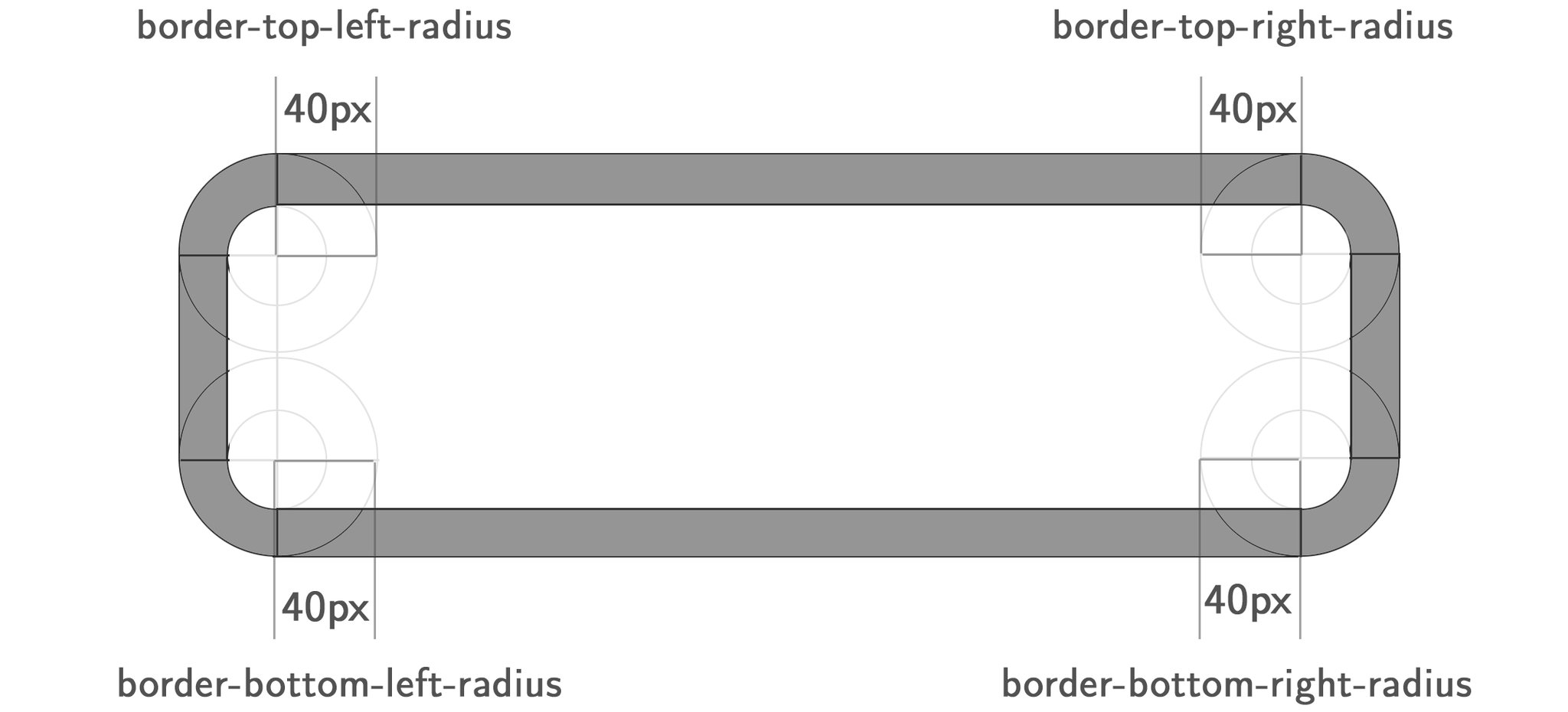
border-radius 속성은 박스 모서리를 둥글게 만드는 속성이다. 이 때 크기는 직접 지정하거나 백분율을 사용할 수 있다.

- box-shadow 속성은 선택한 요소에 그림자 효과를 나타내는 것이다. 속성 값으로는 수평거리, 수직거리, 흐림 정도, 번짐 정도, 색상, inset(안쪽 그림자 표시)가 있다.
여백 조정

여백을 설정하는 속성에는 margin과 padding이 있다. 그 차이에 대해 살펴보자.
- margin : 요소 주변의 여백을 설정한다.
요소 주변에 여백을 설정하기 때문에 다른 콘텐츠와의 간격을 조절할 수 있다. 역시 방향마다 크기를 다르게 설정하 ㄹ수 있고 속성 값으로는 크기를 직접 설정할 수 있고 백분율이나 auto도 사용 가능하다.
만약 left, right의 값을 auto로 지정하면 좌우 마진을 똑같이 맞춰 가운데 정렬을 할 때 많이 사용한다.
- padding : 콘텐츠와 테두리 사이 여백을 설정한다.
padding도 margin과 사용법은 비슷하지만 어디에 여백을 만드는지에는 차이가 있다.
예제
- 이 예제는 Do it! HTML5 + CSS3 웹 표준의 정석 책을 참고하였습니다.