객체 프로퍼티와 참조 그리고 프로토타입
객체 프로퍼티 읽기와 쓰기 그리고 갱신
우선 프로퍼티에 접근하는 방법을 알아야 하는데 그 방법에는 대괄호 표기법과 마침표 표기법 두가지가 있다.
예제
var foo = {
name : 'Jang',
major : 'Computer science'
};
// 객체 프로퍼티 읽기
console.log(foo.name);
console.log(foo['name']);
console.log(foo.nickname);
foo.major = 'electronics Business';
console.log(foo.major);
console.log(foo['major']);
foo.age = 27;
console.log(foo.age);
foo['full-name'] = 'Jang Geun-ho';
console.log(foo['full-name']);
console.log(foo.full);
출력 결과
Jang
Jang
undefined
electronics Business
electronics Business
27
Jang Geun-ho
undefined
마침표 표기법은 객체 다음에 마침표를 찍고 원하는 속성값을 적으면 된다. 대괄호 표기법은 객체의 프로퍼티를 문자열 형태로 만들어 대괄호 안에 넣으면 된다. 만약 문자화하지 않으면 값은 undefined가 나타난다.
또한 대괊호 표기법을 이용하여 기존 프로퍼티값을 갱신할 수 있다. 예제에서 살펴봤던 foo[‘major’]의 형태처럼 말이다.
JS의 특징 중 하나가 프로퍼티의 동적 생성인데 보시다시피 foo.age라는 프로퍼티는 아직 존재하지 않지만 이걸 동적으로 생성하여 27이라는 숫자값을 할당해준다.
즉 기존에 있는 값은 갱신되고 없는 프로퍼터의 경우 동적 생성된 후 값이 할당된다는 의미이다.
주의할 점은 연산자가 포함되있는 경우라면 대괄호 표기법을 사용하여야 한다는 것이다.
또한 객체 프로퍼티는 delete 연산자를 이용해 삭제할 수 있다. 단 delete 연산자는 프로퍼티만 삭제한다.
예제2
var foo = {
name : 'Jang',
major : 'Computer science'
};
var prop;
for (prop in foo) {
console.log(prop, foo[prop]);
}
출력결과
name Jang
major Computer science
for in 문을 이용해서 foo라는 개체에 루프를 돌렸다. prop 변수에 foo 객체의 프로퍼티가 하나씩 할당되면서 대괄호 표기법을 사용해 모든 요소가 출력된다.
참조 타입의 특성
객체는 JS에서 참조 타입이라고 부른다. 객체의 연산은 참조값으로 처리가 되기 때문이다.
var A = {
val : 40
};
var B = A
console.log(A.val);
console.log(B.val);
B.val = 50;
console.log(A.val);
console.log(B.val);
A, B두 객체를 객체 리터럴 방식으로 생성해 보았다. 이 때 각 콘솔 로그의 값은 어떻게 찍힐까?
출력 결과
40
40
50
50
변수 A와 B는 동일한 객체를 가리키는 참조값을 가지기 때문에 B의 val 값을 50으로 변경하면 변수 A의 값도 변한다.
즉 A는 실제로 객체를 참조하는 값을 저장하는 것이지 실제 객체를 나타내지는 않는다는 점이다.
A 객체는 참조 변수 A가 가리키는 객체!
객체 비교
JS에서의 동등 연산자(==)는 객체의 프로퍼티 값이 아니라 참조값을 비교한다.
var a = 100;
var b = 100;
var objA = { value: 100 };
var objB = { value: 100 };
var objC = objB
console.log(a == b);
console.log(objA == objB);
console.log(objB == objC);
출력 결과를 예상해보자. 당연히 모두 true를 예상했겠지만(처음에는 저도…) 답은…
출력결과
true
false
true
변수 objA와 objB는 다른 참조값을 가진다. a,b처럼 기본 타입의 경우는 단순히 값을 비교하지만 객체의 경우 참조값을 비교하기 때문에 각각 다른 값을 참조하고 있는 두 변수는 동등 연산자를 사용했을 때 false가 나오는 것이다.
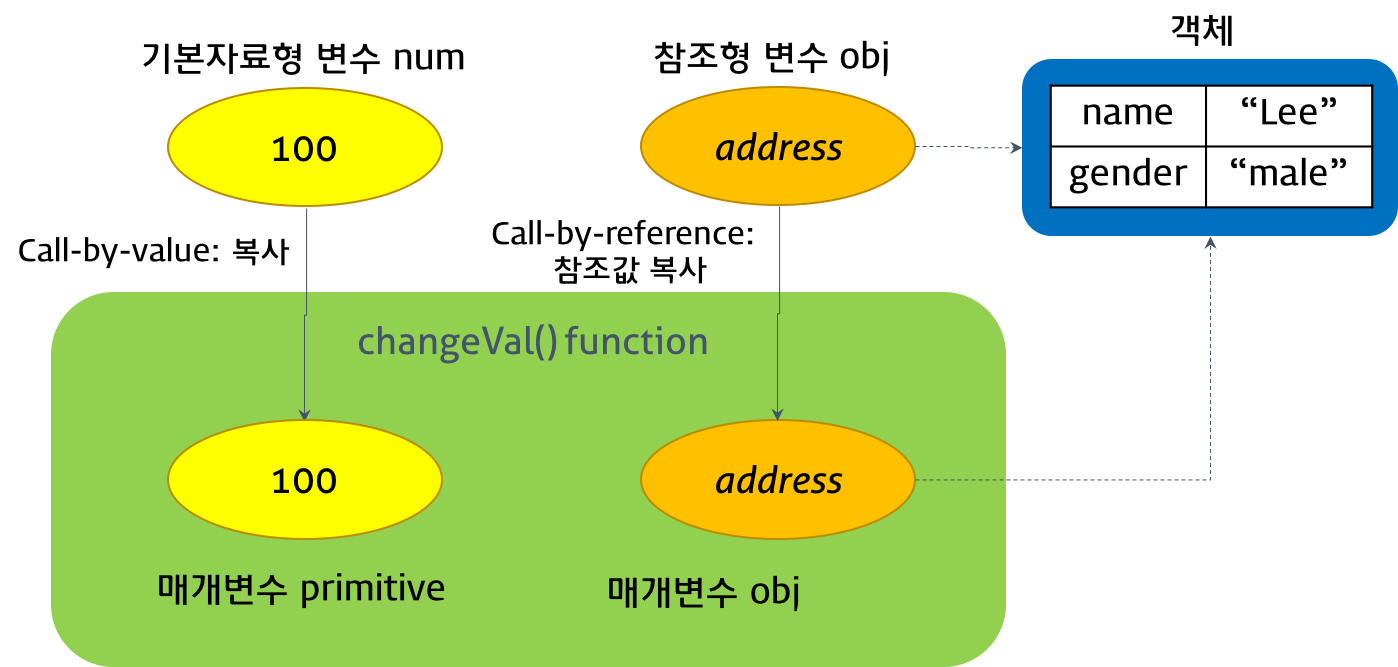
함수 호출 방식.
기본 타입과 참조 타입은 함수 호출 방식이 다르다.
기본타입
call by value(값에 의한 호출) : 기본 타입의 값을 인자로 넘길 경우 호출된 함수의 매개변수로 복사된 값이 전달된다.
그렇기 때문에 함수 내 매개변수로 값을 변경해도 실제로 변수의 값은 변하지 않는다.참조타입
call by reference(참조에 의한 호출) : 함수 호출 시 인자로 넘긴 객체의 참조값이 그대로 함수로 전달된다. 그렇기 때문에 함수 내부에서 참조값을 변경하면 실제 객체의 값도 변경된다.
var a = 100;
var objA = { value: 100 };
function changeArg(num, obj) {
num = 200;
obj.value = 200;
console.log(num);
console.log(obj);
}
changeArg(a, objA);
console.log(a);
console.log(objA);
출력 결과
200
{ value: 200 }
100
{ value: 200 }
함수를 호출하면서 기본 타입인 변수 a의 값은 변화하지 않았지만, 객체 타입인 objA의 값은 변화하였다.

다음 시간에는 프로토타입과 배열에 대해 살펴보겠습니다.